[藏经阁]Processing连载——2
2014年09月06日
1. 指令和代码块
2.在Processing中创作是通过指令来完成的,我们可以在编辑区输入一条或者多条指令,而Processing则会从上至下依次执行每一条合法指令,然后将最终的图像呈现出来。
我们先来看看指令,指令由【指令名】+【参数】+【结束符】所构成:
Point( 10, 10 );
这是一条普通指令,意思是在坐标(10, 10)处绘制一个点,我们将它拆分一下:
Point + (10, 10 ) + ;
Point – 指令名,Processing中提供了各种各样的指令来帮助我们进行艺术创作
( 10, 10 ) – 参数,必须写在一对半角小括号内,每个参数用逗号分开
; – 结束符,Processing中每个分号标志着一条指令的结束
一条指令意味着一个动作,例如画一根线、画一个圆等等,如果需要进行复杂绘画行为我们就需要多个动作,即我们需要多条指令。此时,我们可以使用【代码块】对指令进行归纳。我们来看看代码块是什么:
{
第一条指令
第二条指令
第三条指令
…………
第
N
条指令
}
像上面这样用一对大括号包含多条指令的结构我们在Processing中就称其为【代码块】。
代码块之间是可以嵌套的,意味着代码块中某条指令本身也包含有多条指令,如:
{
第一条指令
第二条指令
第三条指令
{
第
3 - 1
条指令
第
3 - 2
条指令
第
3 - 3
条指令
}
…………
第
N
条指令
}
2. 像素和坐标
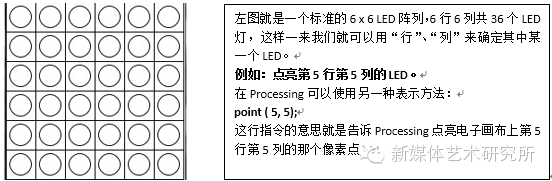
在数字世界中,绘画的基本单位是【像素】,它指的是物理成像设备上的一个物理发光单元,例如我们经常见到的LED阵列广告,就是用这种概念制成的。

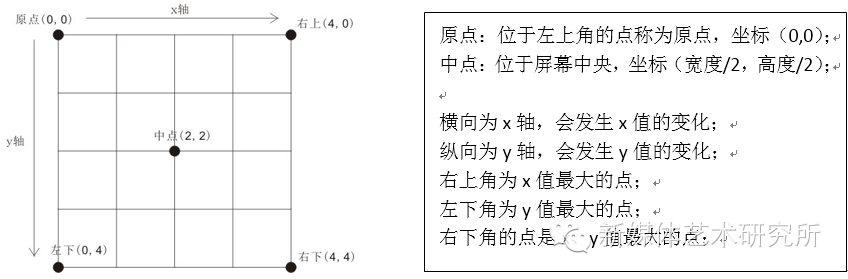
坐标,顾名思义,即– 对坐位的标志。在Processing中“坐标”是指屏幕中某一个“像素”的绝对位置,我们通过它可以确定空间中唯一的一个点,从而获得对“像素”的精确控制能力。在Processing中坐标是以左上角作为原点(0,0)的。

3. 常用指令
了解了“像素”和“坐标”的概念,现在可以开始试着在屏幕上绘画了。第1.5节中我们学习了指令的含义,现在我们将要接触更多的指令,在今后的创作中将会经常用到它们。
环境设定
画布尺寸 - size( 400,400 ); // 设置画布大小为长400像素,宽400像素
画布颜色 - background( 255 ); // 设置画布颜色为灰阶色(白色)
画笔设定
笔触大小 - strokeWeight( 5 ); // 设定笔触宽度为5个像素
笔触颜色 - stroke( 255,0,0 ); // 设定笔触为值为RGB色(红色)
隐藏笔触 - noStroke(); // 隐藏基本图形的轮廓线
颜色设定
填充颜色 - fill( 0,255,0 ); // 为基本图形内部填充RGB色(绿色)
隐藏颜色 - noFill(); // 隐藏图像内部填充,呈现空心效果
基本图形
点 - point( x, y ); // 在坐标( x,y )处绘制一个点
直线 - line( x0,y0, x1, y1 ); // 从点0( x0,y0 )至点1( x1,y1 )绘制一条直线
矩形 - rect( x,y,w,h); // 在坐标( x,y )处绘制一个长w宽h的矩形
圆 - ellipse( x,y,rx,ry ); // 在坐标( x,y )处绘制一个横轴直径为rx竖轴直径为ry的圆
void setup() {
size(480, 120);
}
void draw() {
if(mousePressed) {
fill(0);
}else {
fill(255);
}
ellipse(mouseX, mouseY, 80, 80);
}
当我们输入这段代码并运行,屏幕上会开启一个480 x 120大小的窗口,在窗口中移动鼠标,Processing将会不间断的画圆,当按下鼠标并移动的时候,圆会变成黑色,大家可以试着自己改变一下圆的填充颜色【fill()】和轮廓颜色【stroke()】。
